javascript set class attribute
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3JS. Make another HTML file to work with the class methods containing two elements and a few classes.

Change An Element Class Javascript Geeksforgeeks
HTML Attributes Syntax element getAttribute name Parameters.

. JavaScript set input value by class name Change value attribute example. To get the class of an element with JavaScript you use the className property of the element object. Use getElement s ByClassName return a listarray of elements.
The class attribute specifies one or more classnames for an element. You can also iterate over elements. Multiple HTML elements can share the same class.
It uses CSS selectors to select elements. Arguments 0setAttribute classarguments 0 button fancy_radio inline fancy_checked. This allows front-end web developers to easily apply CSS styles to an element or to easily identify and retrieve an element from the DOM.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. For example if you want to add a data-single attribute then do eledatasetsingle true. This property can be used to return the value of the class attribute of an element.
The HTML DOM Style Object. The Element classList Property. The HTML class attribute is used to specify a class for an HTML element.
To select elements on basis of their attributes use the querySelector method of the document object. Setting elemstylewidth100px works the same as if we had in the attribute style a string width100px. We shouldnt use javascript setAttribute for styling to change or add styles we can access style object.
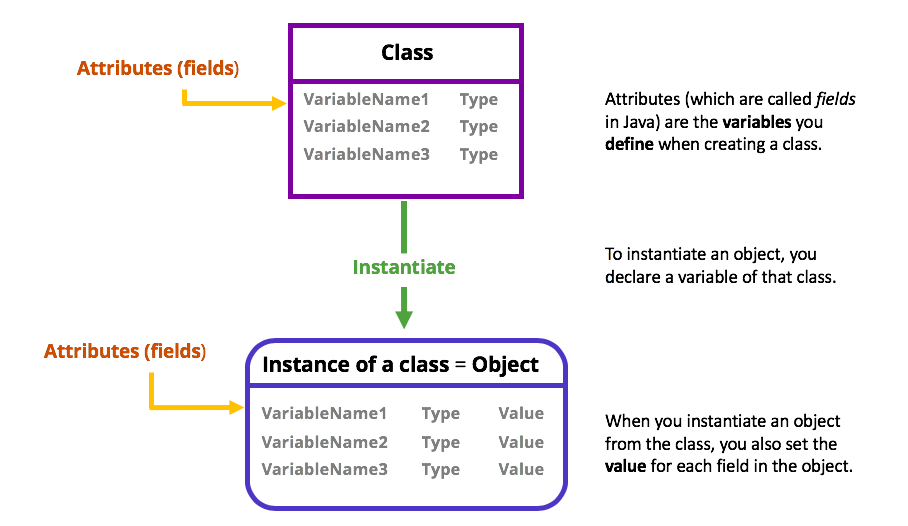
Classes are a template for creating objects. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Using the className property allows you to change the class attribute value but you need to add the previous value manually if you want to keep it.
Additionally include an inline CSS stylesheet to provide some styles to help us see the results of our work. They are in the HTML rather than in the DOM. With the help of class attribute.
The class attribute is mostly used to point to a class in a style sheet. In JavaScript we have the className and classList properties to work with the class attribute. Grab the element ie let ele documentquerySelector ele Using the dataset property of that element set the data attribute.
The syntax to add a style to an element is as follows. Definition and Usage The getAttribute method returns the value of an elements attribute. For example if you want to select an element with a title attribute you can use documentquerySelector title.
Once the element is selected elementstyle. Take the following section of HTML code. For example to keep the class red from the.
We should always prefer CSS classes to style. Some text Use the following bit of code to print off the class name of the div element in a message box. A single HTML element can have multiple classes.
We can use this property to add a class to an HTML element without replacing its existing class. Using The class Attribute The class attribute is often used to point to a class name in a style sheet. I created a selector input valuedeal and used execute_script.
One of the ways to add style to your element is by directly defining the properties in a style attribute. The className property sets the class name of an element. Attributes are similar to properties but are not considered good enough.
Attributes are particularly useful when one wants to set a custom attribute when no property is associated. To be brief attributes are written in HTML while properties are in the DOM objects. To rename the class.
And for attributes such as value name it works fine but I need to change the name of the. To set the data attribute with the dataset property do the following. On setting attribute value to disabled to empty string disabled is set to tue which automatically results in button to be disabled.
Pick an element through the index and set a value on the input element. The setAttribute Method The hasAttributes Method The createAttribute Method The getAttributeNode method The setAttributeNode method The removeAttributeNode method Tutorial. I need to rename a class to set a button as active using Selenium.
However it can also be used by a JavaScript via the HTML DOM to make changes to HTML elements with a specified class. The Document getElementsByClassName Method. Add a class attribute to an element.
The element can be selected on basis of its id class or any other attribute. The className property sets or returns an elements class attribute. They encapsulate data with code to work on that data.
It can also be used by a JavaScript to access and manipulate elements with the specific class name. JavaScript can modify both classes and style properties. The element will now have data-singletrue in.
Use the getElementById method if only one element is needed to change value. Alert documentgetElementById adiv className. The property elemstyle is an object that corresponds to whats written in the style attribute.
To add multiple classes we have to separate their name with space such as class1 class2. The HTML class attribute is used to mark individual elements with a class distinguishing it from other elements in the document.

Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

Add Remove And Toggle Css Class In Javascript Without Jquery

Javascript Setattribute Javatpoint

Html Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

Setting Attribute Value Selenium Python Stack Overflow

Html Class Attribute Geeksforgeeks

How To Change The Value Of An Html Element S Attribute In Javascript

Javascript Setattribute Javatpoint

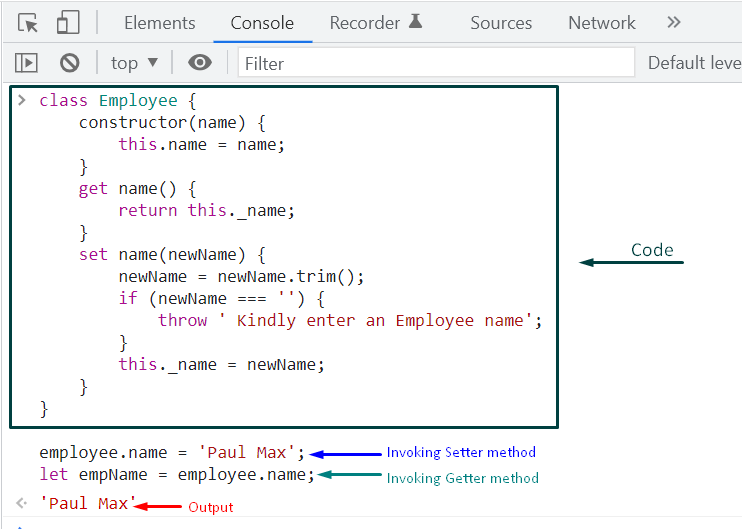
Getters And Setters In Javascript Class

Change An Element Class Javascript Geeksforgeeks

Add Remove And Toggle Css Class In Javascript Without Jquery

How To Get Class Names Of An Html Element As String In Javascript

Html How To Add Class In Inline Styling For Specific Attribute For Each In Php Stack Overflow

Javascript Set Input Value By Class Name Change Value Attribute Example

Manipulate Html Attributes Using Jquery

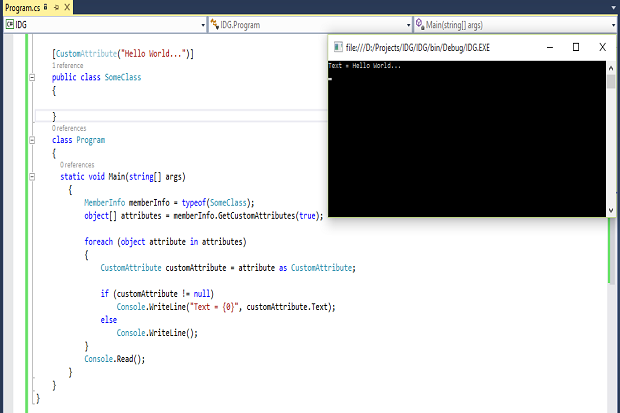
How To Work With Attributes In C Infoworld

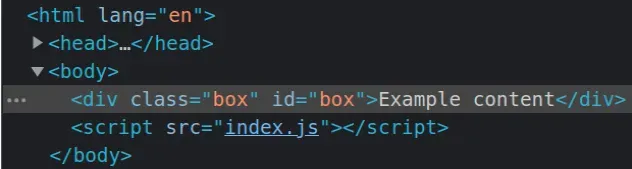
Add An Id Attribute To An Element Using Javascript Bobbyhadz

Common Layout Customization Tasks Adobe Commerce Developer Guide